制作後記|クロスメイクハウス様

今回は、クロスメイクハウス様のホームぺージを制作したときのお話をしたいと思います。
クロスメイクハウス様のホームぺージ制作は、僕の初めての企業案件です。
フリーランスとして始めていただいたお仕事が北上ゴブリンズ様でした。
とは言え北上ゴブリンズ様は、自分に関係のある野球チームです。
なので、どこか気楽な部分がありました。
それに対して、クロスメイクハウス様は初の企業案件です。
企業案件と言うだけで、北上ゴブリンズ様とは緊張感がかなり違いました。
そこで今回は、
・クロスメイクハウス様のホームぺージ制作背景
・クロスメイクハウス様のホームぺージ制作コンセプト
・クロスメイクハウス様のホームぺージ制作のこだわりポイント
をお伝えします。
最後までお付き合いいただけたら嬉しいです。
クロスメイクハウス様のホームぺージ制作背景

最初にお伝えしたとおり、クロスメイクハウス様のホームページ制作は、僕がフリーランスとして活動を始めてから初めての企業案件でした。
と言っても、裏事情を暴露するとクロスメイクハウス様からのご依頼は直接ボクに依頼があったのではなく、僕が所属しているビジネスコミュニティ「HOME」のコミュニティリーダーの佐々木優斗さんから
「ホームぺージ制作の案件があるんですが、お手伝い願えませんか?」
というお声がけからスタートしたものです。
僕としては、経験もつめるし実績も欲しかったので二つ返事でOKしました。
ということで、クロスメイクハウス様との打ち合わせなどは優斗さんにお願いして、僕が制作を行うことになりました。
優斗さんは、フリーランスとして活動を始めたばかりの僕に、実戦経験を積ませる場所を用意してくれたんだと思います。
ありがたいお話です(感謝)。
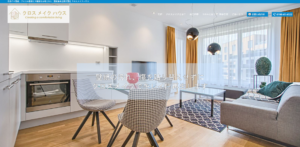
クロスメイクハウス様のホームぺージ制作コンセプト

クロスメイクハウス様からのオーダー内容はおおよそ以下のようなものでした。
・トップページのみで構成
・一目でお客様に内容が伝わるデザイン。
・清潔感があるデザイン。
・青系統をカラーベースにする。
まずは、ページ全体の構成を説明します。
ページ全体の構成は、
1.クロスメイク工法の説明
2.施工内容の説明
3.料金の説明
4.代表のあいさつ
5.お問い合わせ先
としました。
なぜ、この順序にしたかと言うと…
僕は当初、クロスメイクハウス様を壁紙の張替え業者さんだとばかり思ってました(^^;)
でも、いただいた資料によくよく目を通すと、クロスメイク工法は壁紙の張替えとは全く違く工法だったんです!
その工法とは、古い壁紙を補修し、その上から特殊な塗料を塗布するというものでした。
しかも、使用する塗料には有害物質が含まれていないため、アレルギーを持っている方や小さいお子さんやお年寄りの方でも安心して暮らせる住環境を提供できるとのこと。
クロスメイクハウス様からの依頼内容の「一目でお客様に内容が伝わるデザイン」「清潔感があるデザイン」というのは、こういうことを伝えたいんだなと理解しました。
そのような理由から、ページの一番最初にクロスメイクハウス様が一番に伝えたい「クロスメイク工法とその安全性」についての説明を配置することにしました。
その後は、具体的な工法や料金の説明、代表のあいさつへと進み、最後にお問い合わせ表示するという流れで制作しています。
これは、クロスメイク工法を理解してもらい、代表の後藤様を知ってもらうことで、安心してお問い合わせしてもらうという意図で制作しました。
クロスメイクハウス様のホームぺージ制作のこだわりポイント

次に、クロスメイクハウス様のホームページ制作の際に、特にこだわったポイントを2点ご紹介したいと思います。
こだわりポイント1.画像の見せ方
こだわりポイント2.スマホ表示の方法
この2つのポイントについて、ちょこっとだけ深掘りして説明したいと思います。
こだわりポイント1.画像の見せ方
こだわりポイント1は、画像の見せ方です。
クロスメイク工法が、いかに優れた工法なのかをお客様に理解してもらうためには、やはり施工前と施工後の違いを明らかにする必要があります。
施工前と施工後の違いを明らかにする方法としては、施工前と施工後(ビフォーアフター)の画像を見せるというのが一般的です。
でも僕は、ビフォーアフターの画像をただ並べて表示するのは面白くないなと思い、スライドショーを流用することでビフォーアフターの違いを明らかにすることにしました。
施工した部分の施工前と施工後の画像をスライドショーで重ねて表示することで、施工前と施工後の違いがハッキリと分かると思います。
ビフォーアフターの画像をスライドショーで表示させたのには、もう一つ理由があります。
みなさん動くものって、どうしても目が行きません?
実は、ビフォーアフターの画像をスライドショーにしたのには、動く画像を表示することでお客様の目を引くという狙いもあるのです。
また、スライドショーにすることで、画像の表示スペースを節約することもできるんですよね(^^)
トップページだけで結構な量の情報を載せなくてはならないので、画像の表示スペースを節約するためにもスライドショーで画像を表示させることにしました。
ちなみに、ビフォーアフターの画像はページトップのメイン画像にも使用しています。
こだわりポイント2.スマホ表示の方法
こだわりポイント2は、スマホ表示の方法です。
今では、多くの人がホームページを見るのにスマホを使っています。
そのため、スマホ表示に対応するホームページを作るのは当然のことです。
当然、クロスメイクハウス様のホームページもスマホ表示に対応させています。
ただ、どうしても1ヶ所だけ気になる所があって…
それは、価格表です。
価格表を、そのままスマホサイズに合わせて表示させると、表が崩れて見づらくなります。
あえて表形式にこだわらないで表示するという方法もありますが、せっかくなら、そのままの形で価格表をスマホ表示させたいと思い…
価格表をスマホで表示させる場合、価格表を横にスライドさせることで形が崩れることなく表を表示させるようにしました。
たぶんスマホでも見やすい形で価格表を表示させることができていると思いますが、みなさんいかがでしょうか?
終わりに
今回は、クロスメイクハウス様のホームぺージを作成したときのお話をしましたがいかがだったでしょうか?
初めての企業案件ということで、かなり緊張しつつも、クロスメイクハウスさんのご期待に応えられるようにと、過去最高に気合いを入れてホームページを制作しました。
納品後、優斗さんから、
「後藤さんが非常に喜んでいた。」
というお話をお聞きして、メチャメチャ嬉しかったとともに、後藤様のご期待に添えた安心感で、かなりホッとしていたのを覚えています。
あの時の感動は、一生忘れないでしょう。
僕は、このクロスメイクハウス様の案件で、チョットだけ自信を持って自分のビジネスに取り組むことができました。
これからも、あの時の気持ちを忘れることなく、お客様に満足してもらえるようなお仕事をするよう頑張っていきます!
最後までお読みいただき、ありがとうございました。